I'm using Next.js

After a couple of years working with a multiple frontend frameworks and libraries, I decide to take the other way.
The first thing is the easy way to integrate React ecosystem tools like store management, hooks, and many others stuff. The curve to learn Next.js is so plain, if you know React, these frameworks are easy for you, only need to know how to add pages, layouts and it's all.

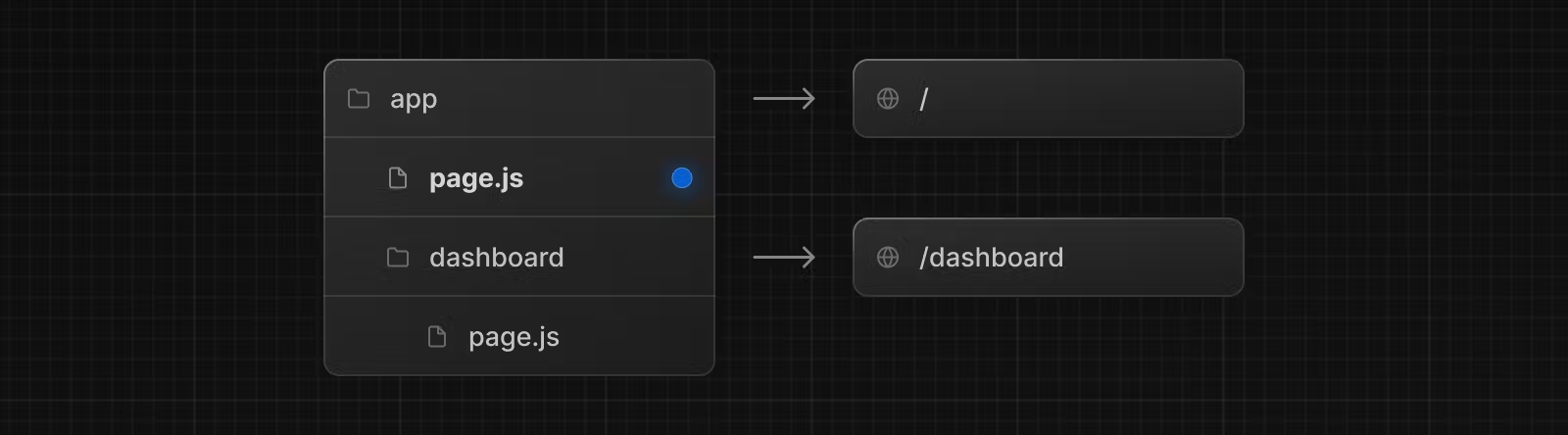
The second thing is the organization, this framework force you to have a consistent structure, this help you and others team members to keep the same way all the time.
The integrated tools, by default in this framework, have a lot of cool stuff, like;
- Router with Link component
- Images component
- Client components
- Server components
- Environment variables (with hot-reload)
Configuration, one of my favorite things is the configuration, this framework gives the possibility to configure multiple properties in a single file, for example if you want to load external images in your project, you need to configure this on your config file, or if you need to get a static files like HTML, CSS, and JavaScript, you can configure this.
This framework is, at this moment, one of my favorite frontend technologies, is easy, fast, and flexible, works with small and big projects and is not only for SSR (server side rendering).



